京东淘宝首页二级联动
说明:这篇文章主要用于作者临时观看,因为涉及版权问题,所以短时间内会删除
京东淘宝首页二级联动
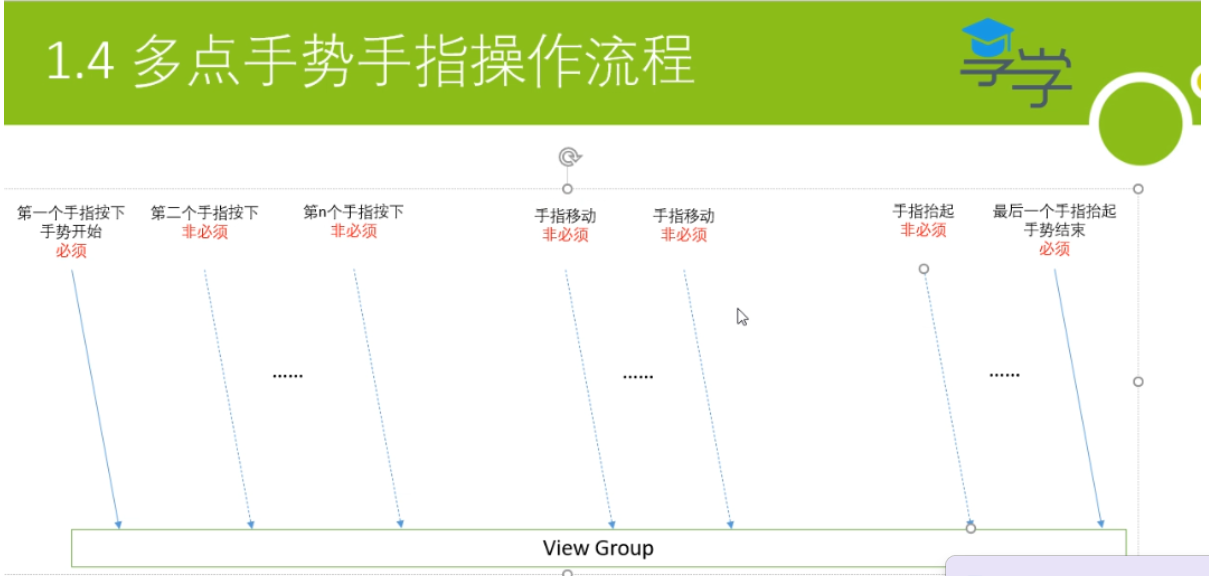
单点触摸与多点触摸
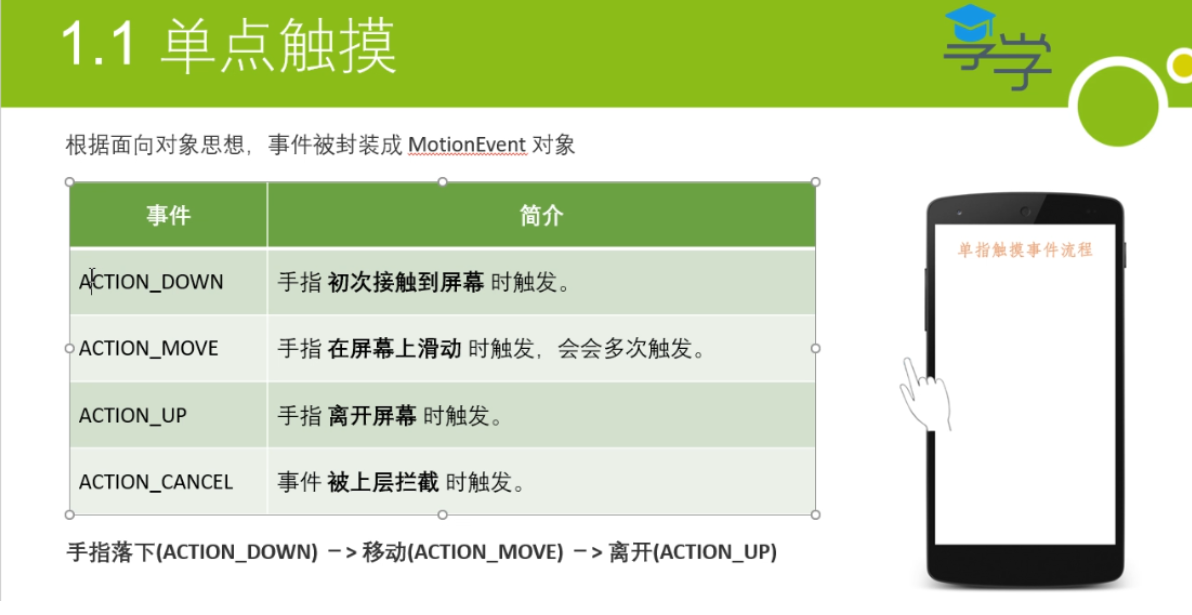
####单点触摸

####多点触摸


面试题
一个move事件 中间有多少个手指的信息->有多少个手指就有多少个手指信息->最多32个
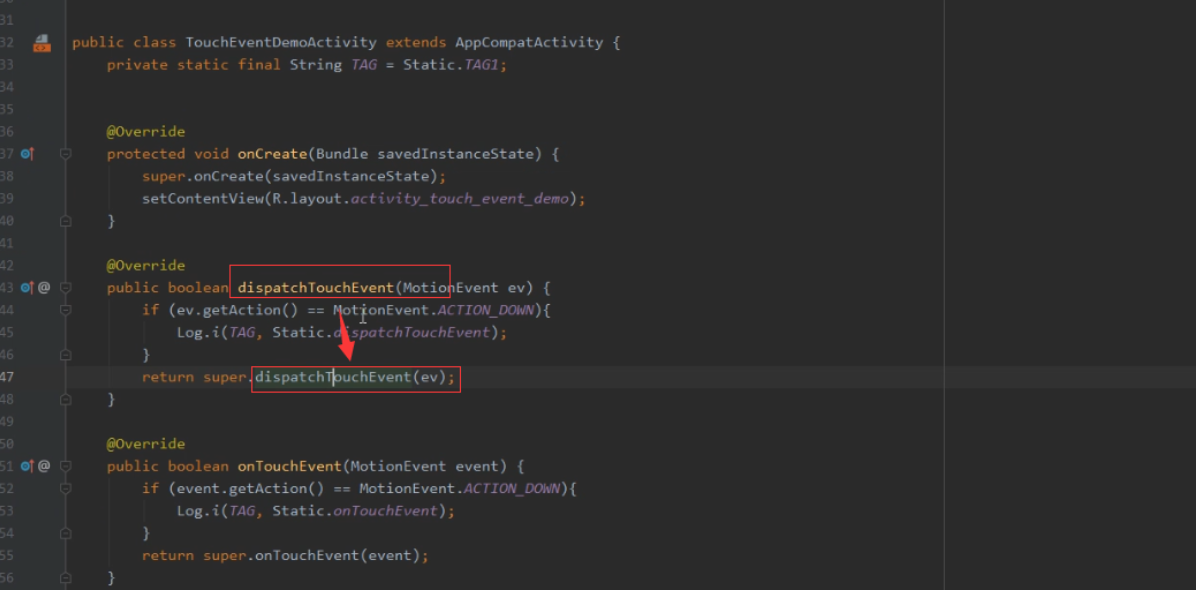
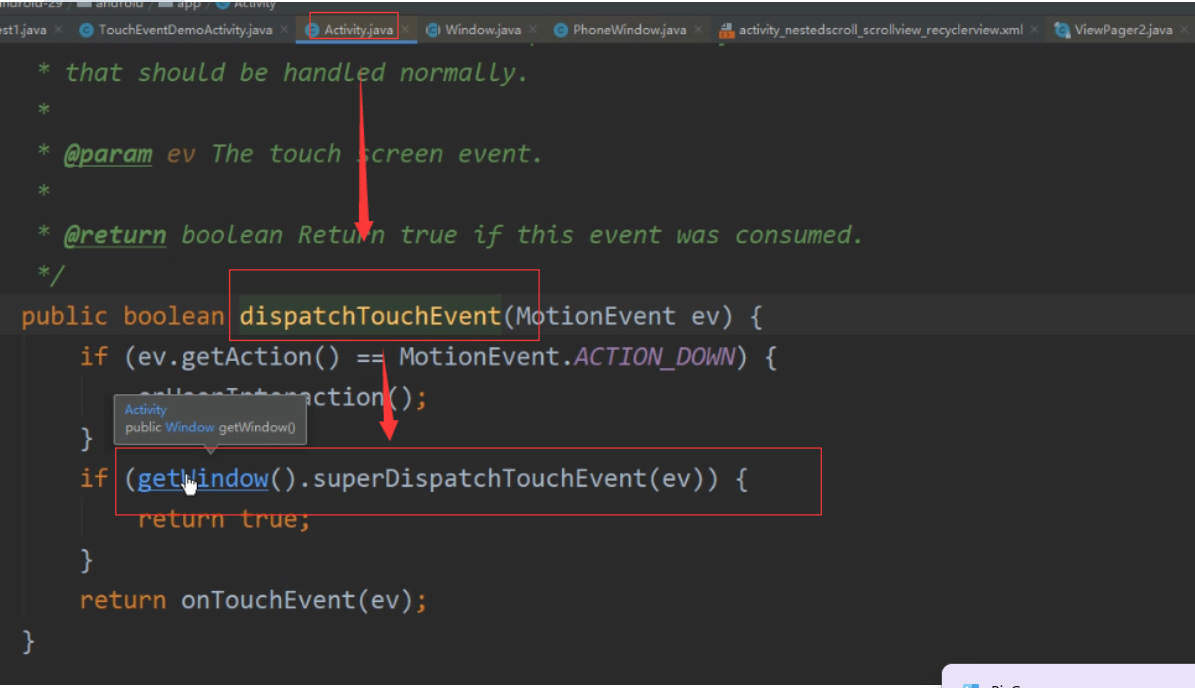
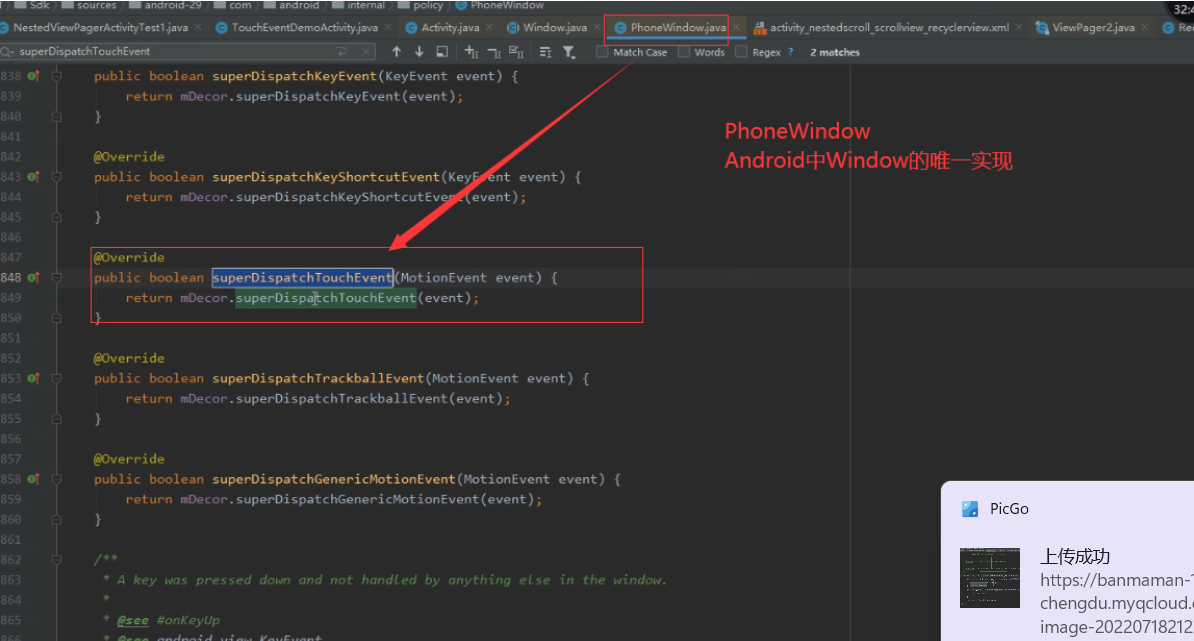
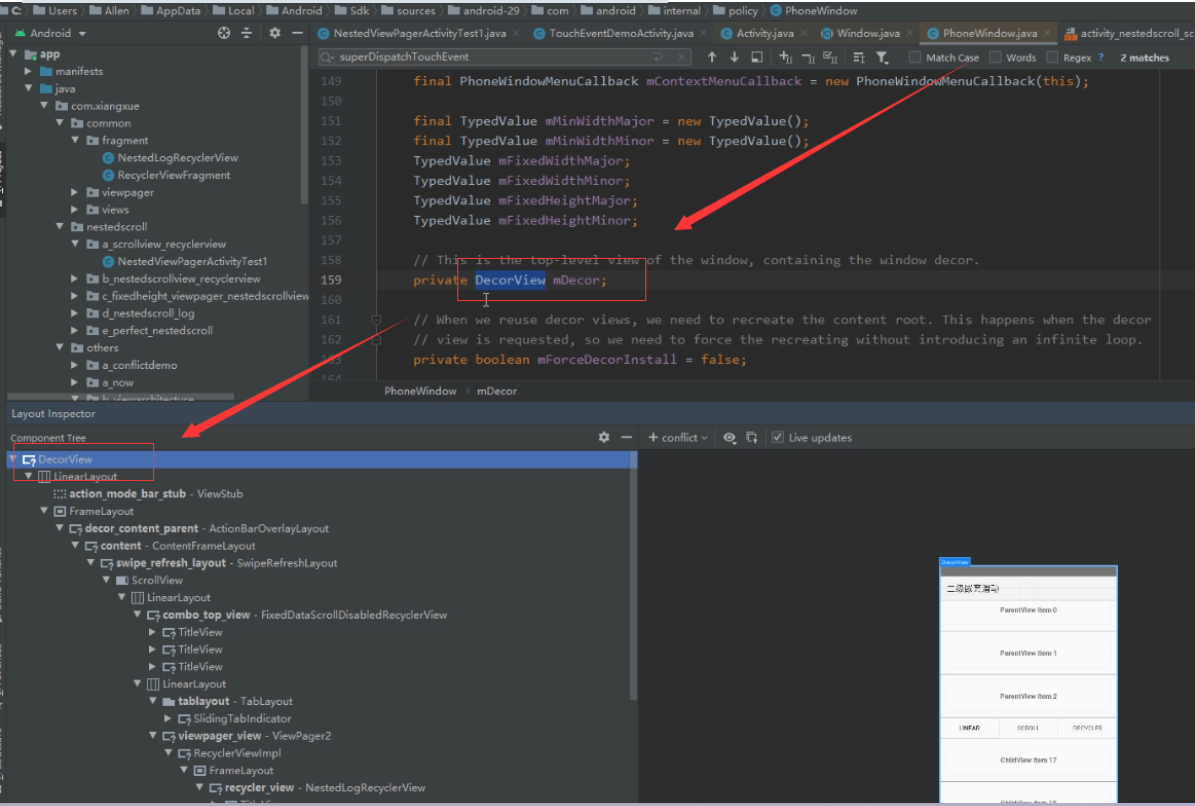
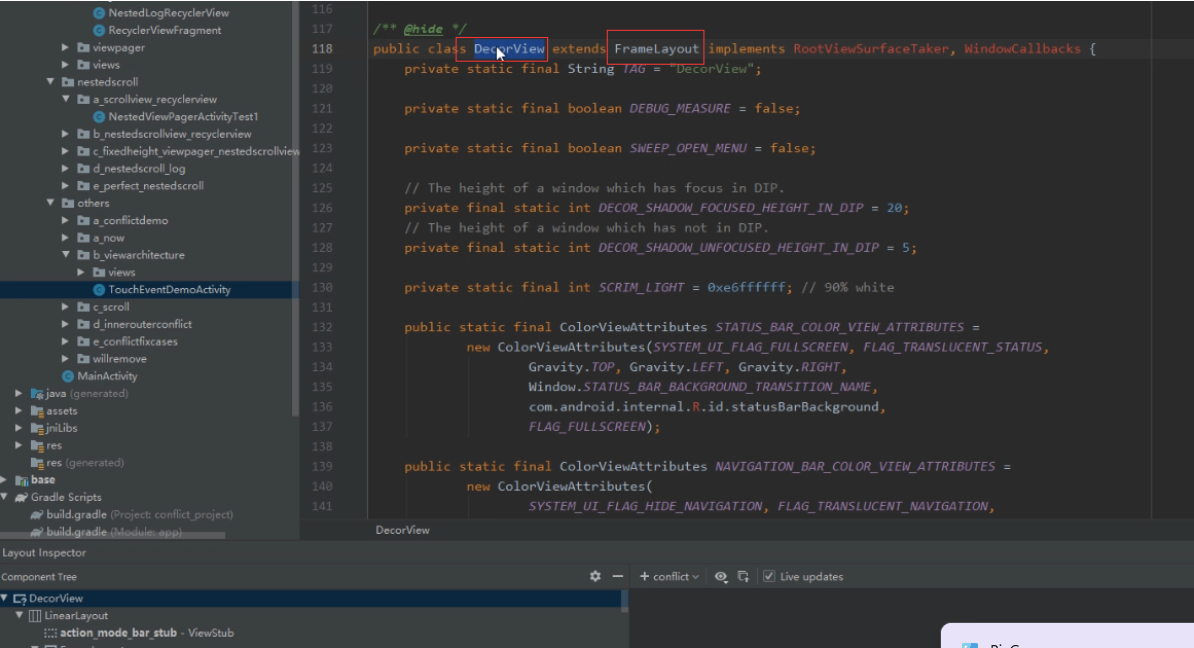
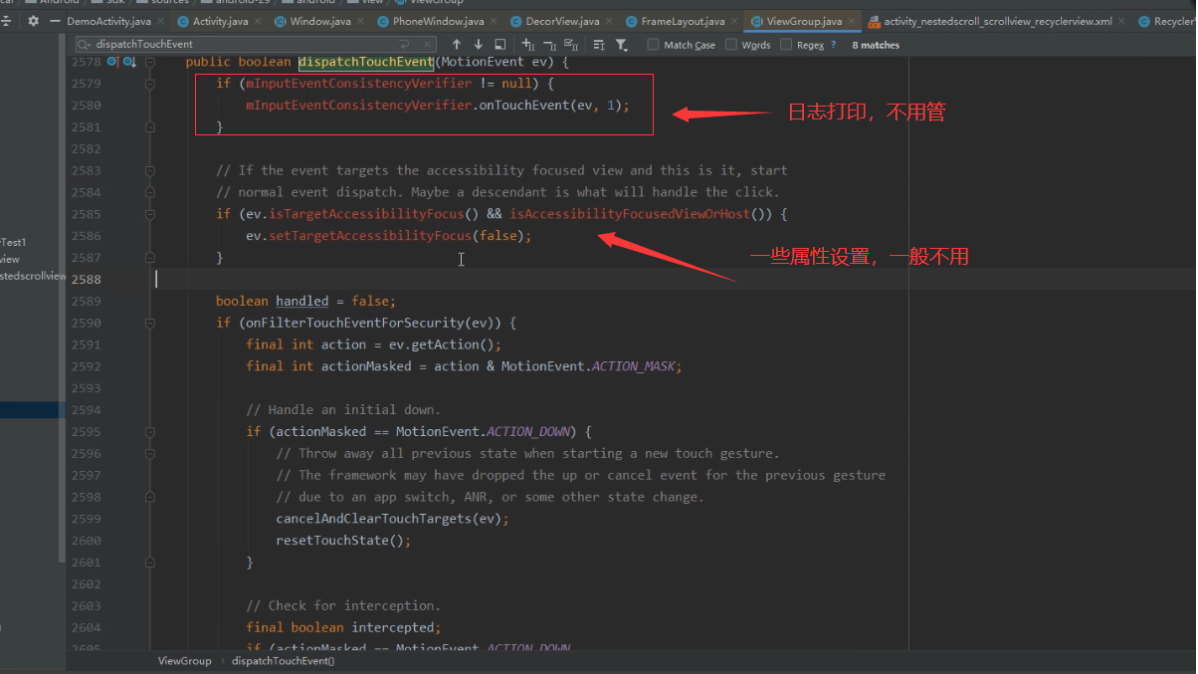
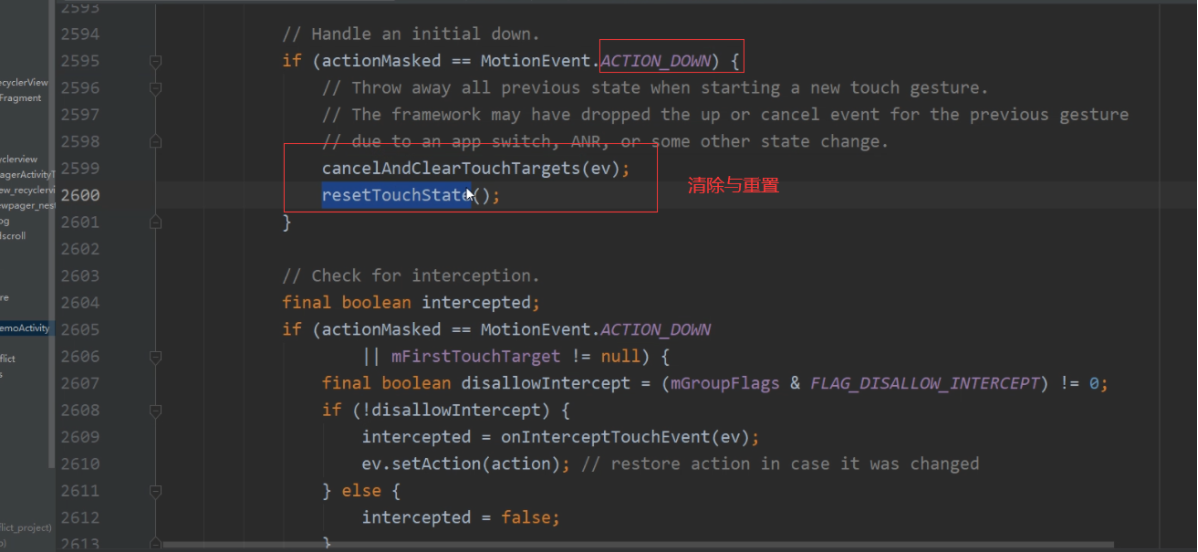
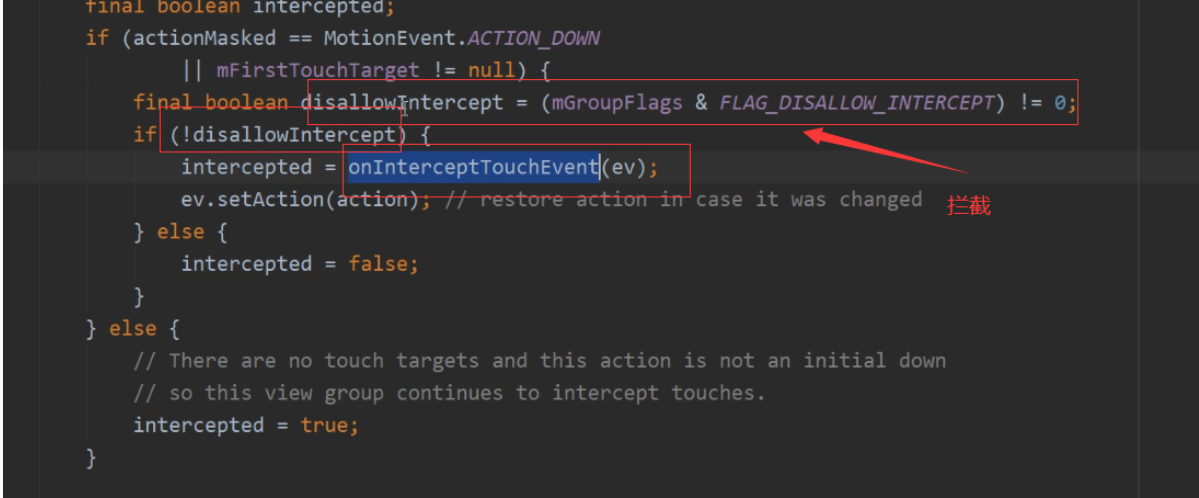
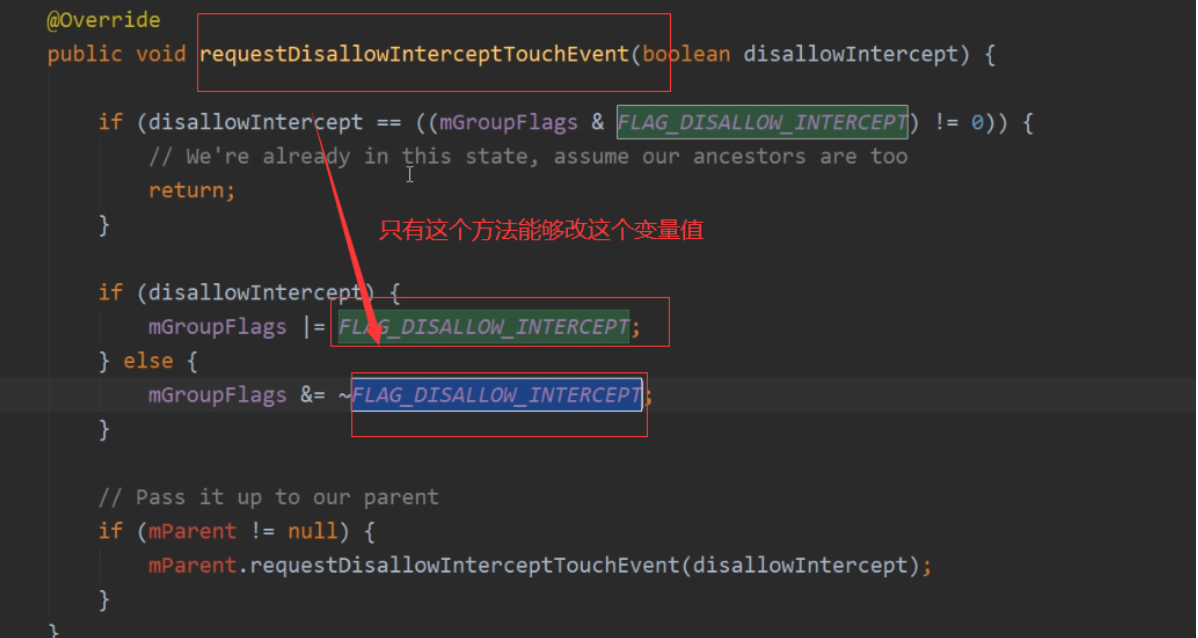
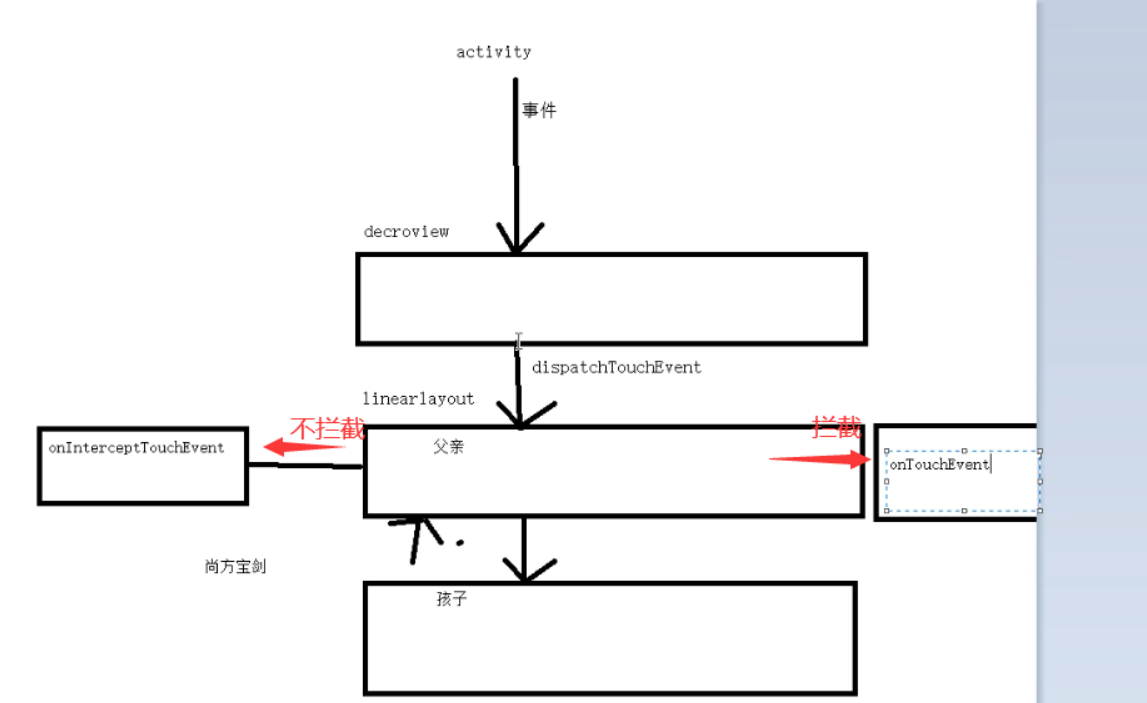
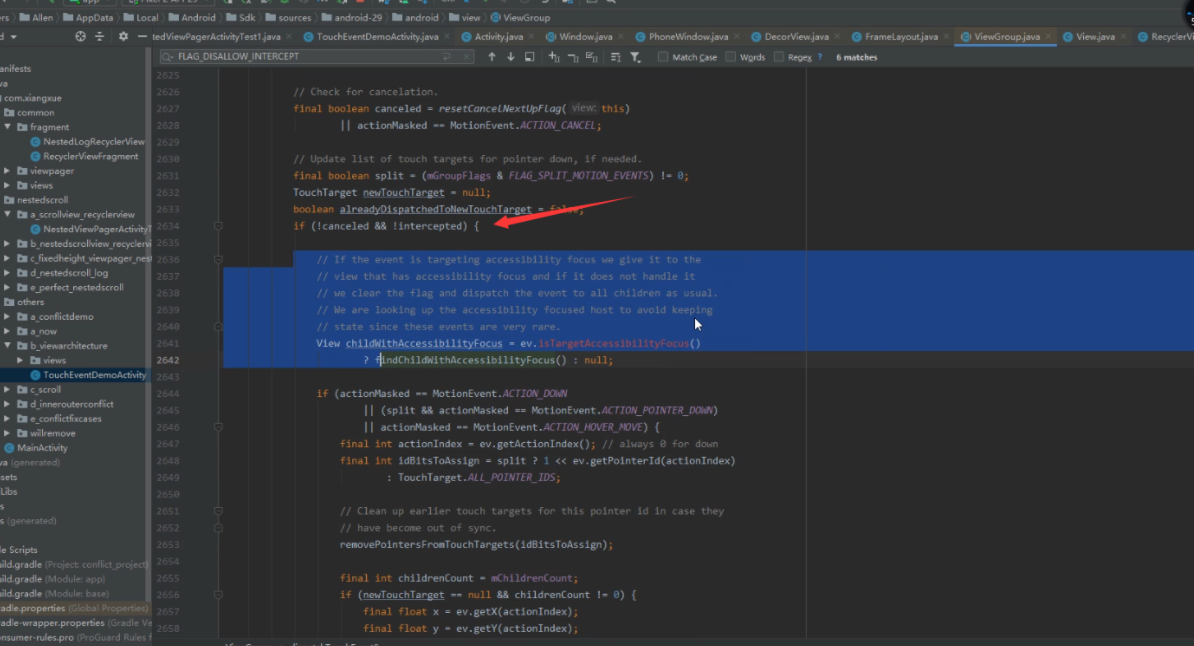
Touch事件源码










上述的disallowIntercept及相关内容就是所谓的“尚方宝剑”



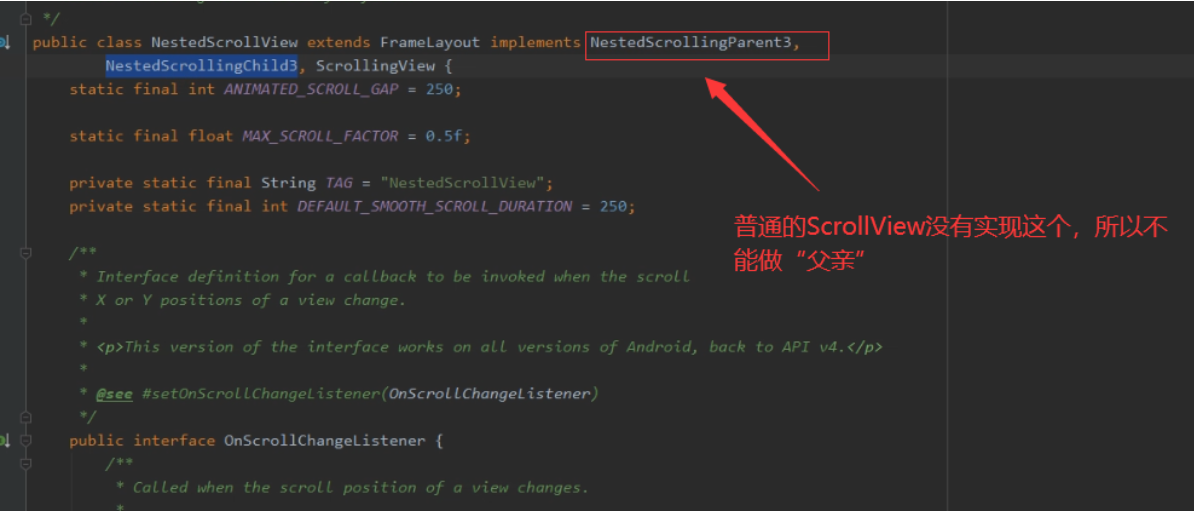
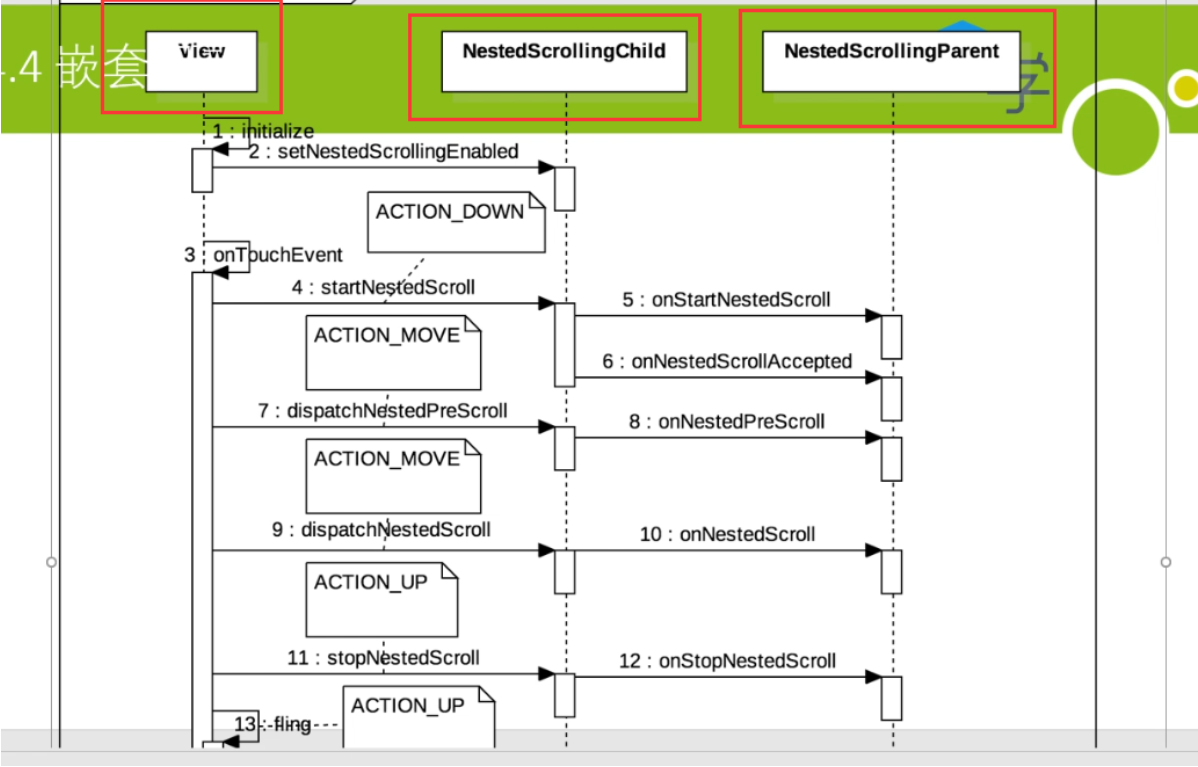
嵌套滑动

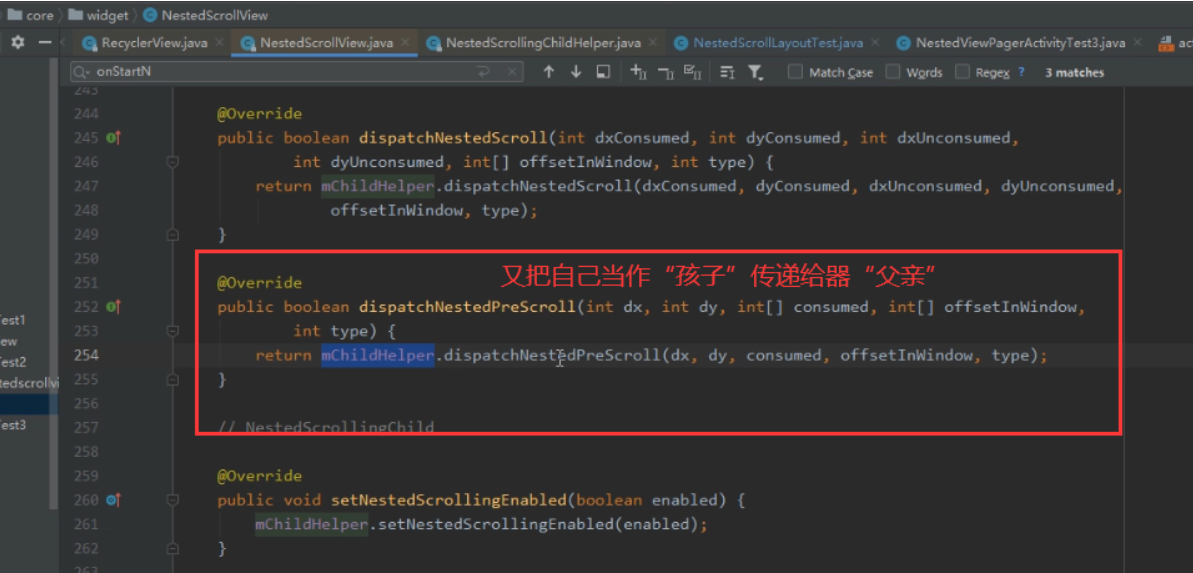
并且从上面可以看出NestedScrollView既可以做“父亲”,也可以做“孩子”

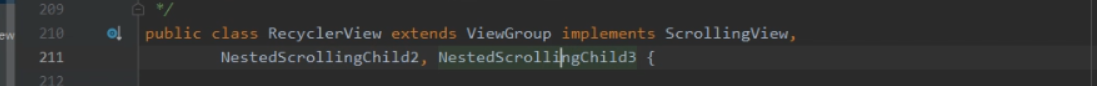
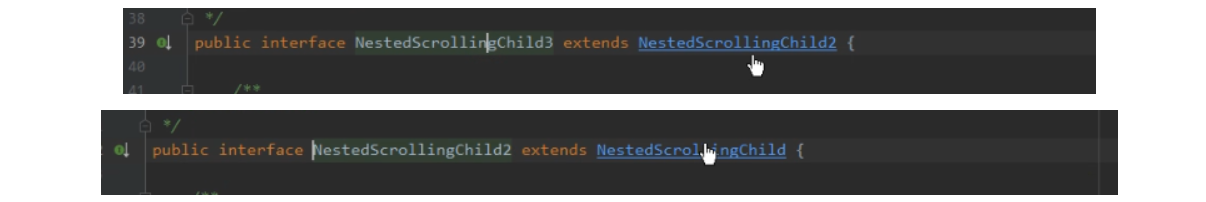
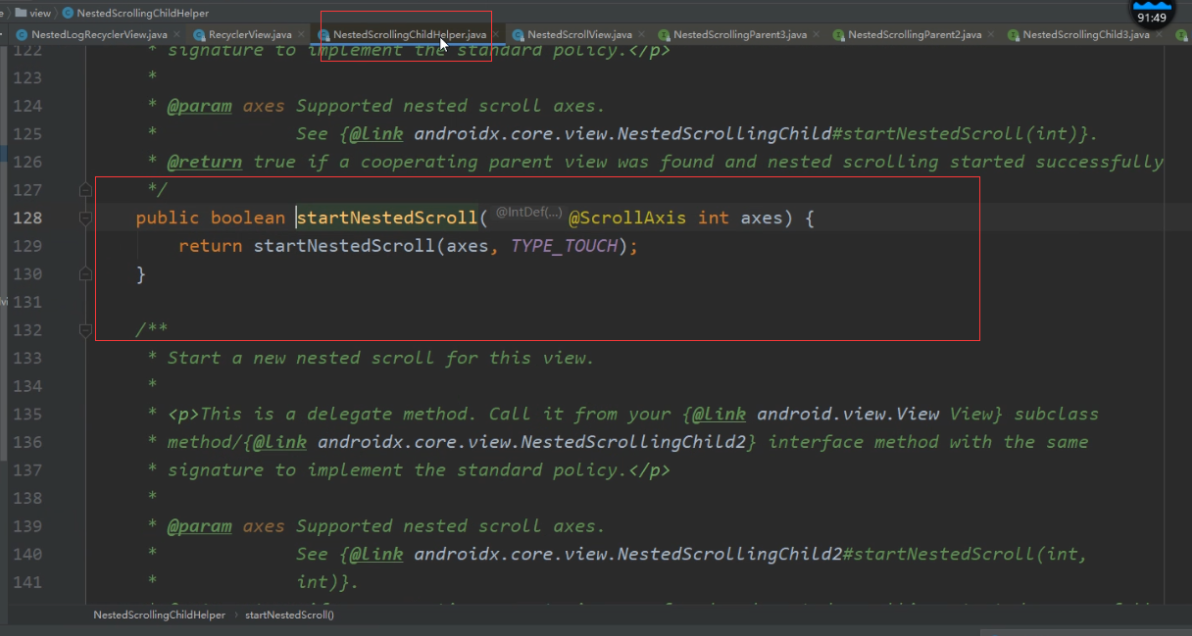
“孩子”有三个版本
三个版本之间是的关系 同样“父亲”也是一样
版本2与版本1相比 增加了type 如惯性滑动效果

吸顶效果


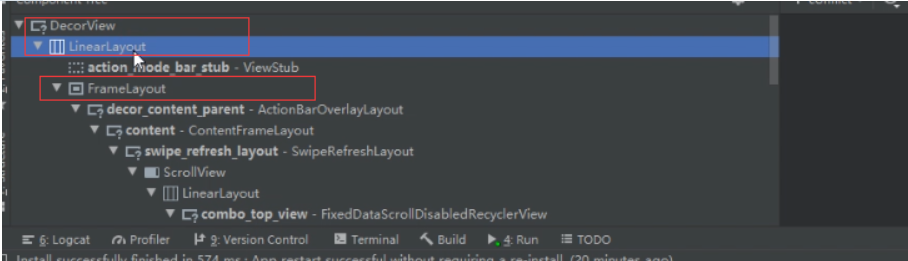
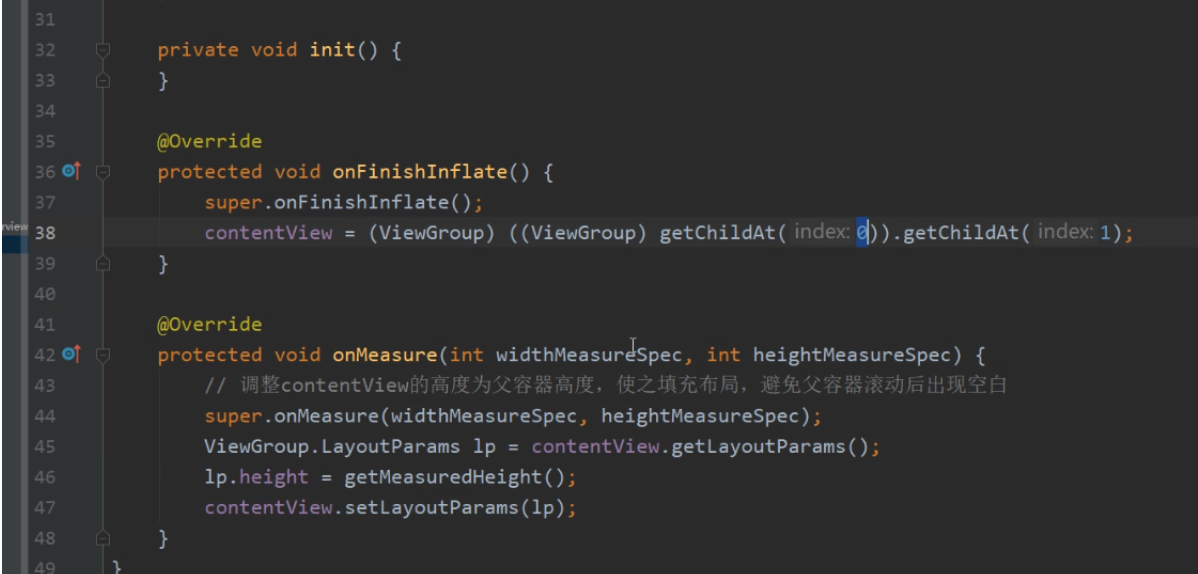
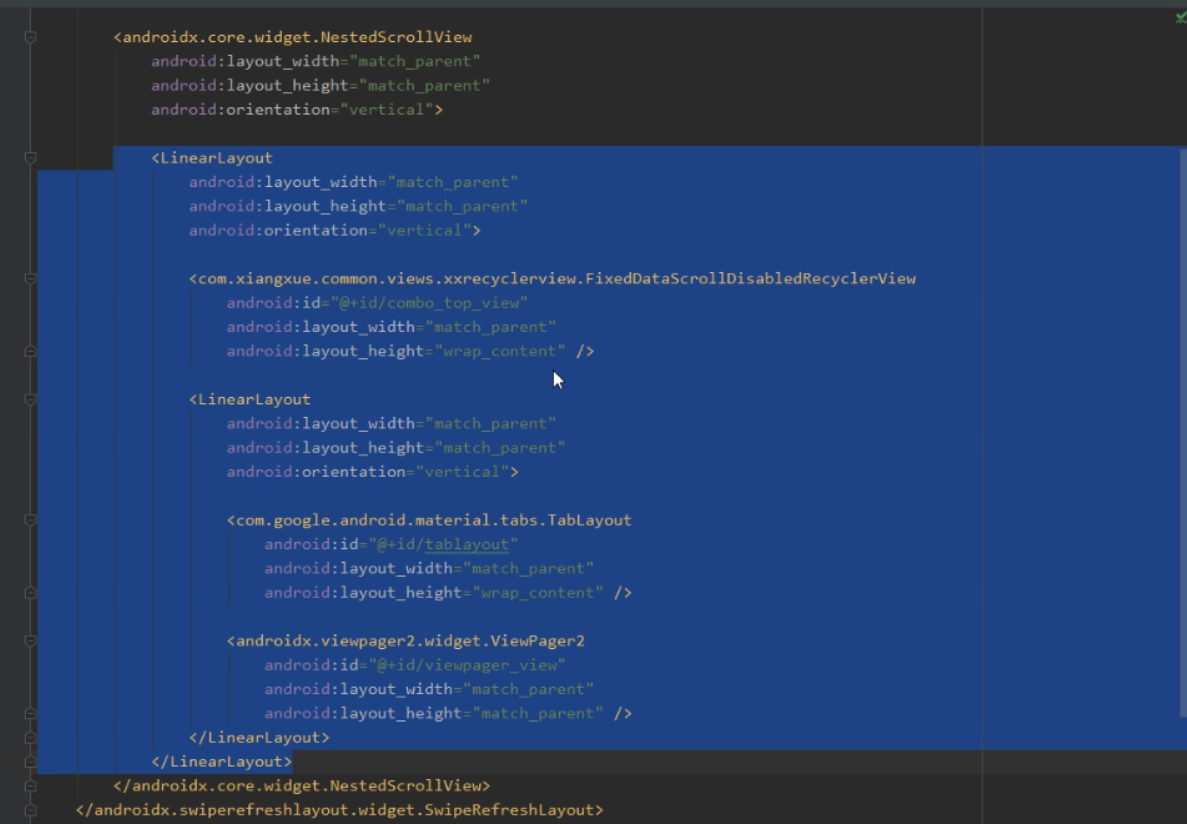
onFinishInflate()中获取第一个孩子的第二个孩子,从下图可以看出也就是是第二个LinearLayout

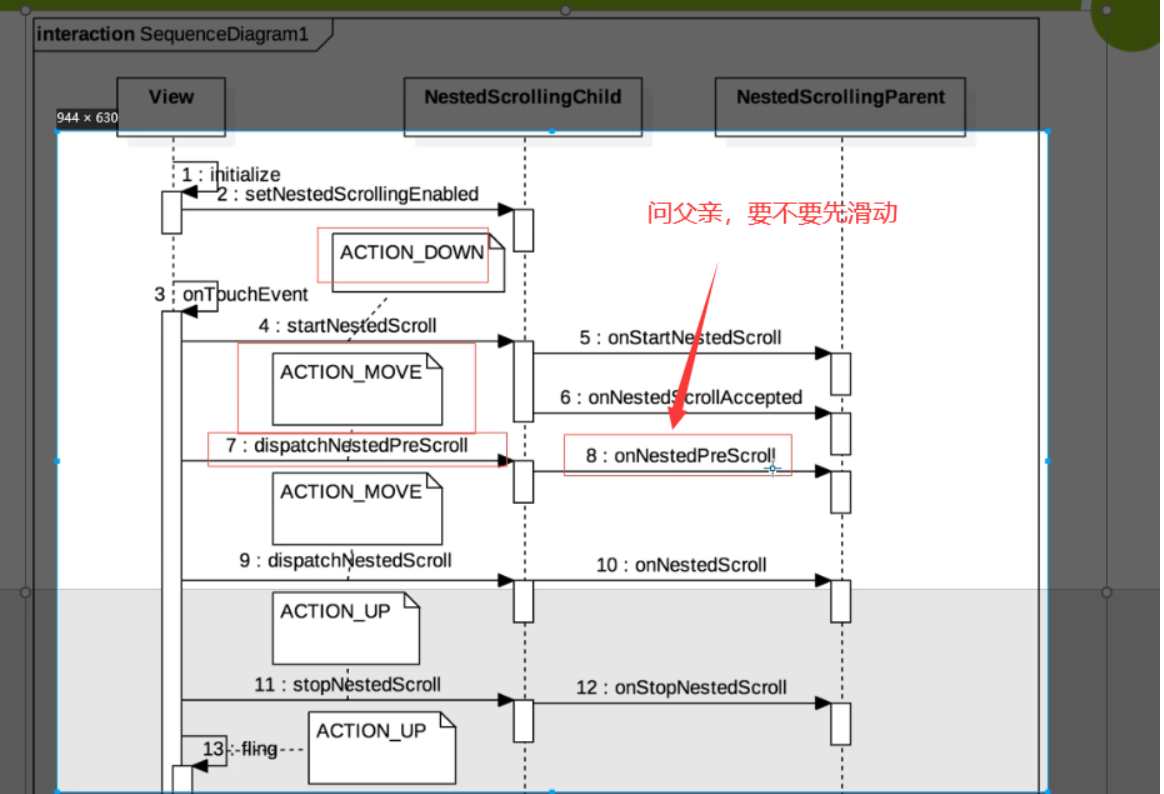
继续嵌套滑动
嵌套滑动->是由孩子主动的 触发的

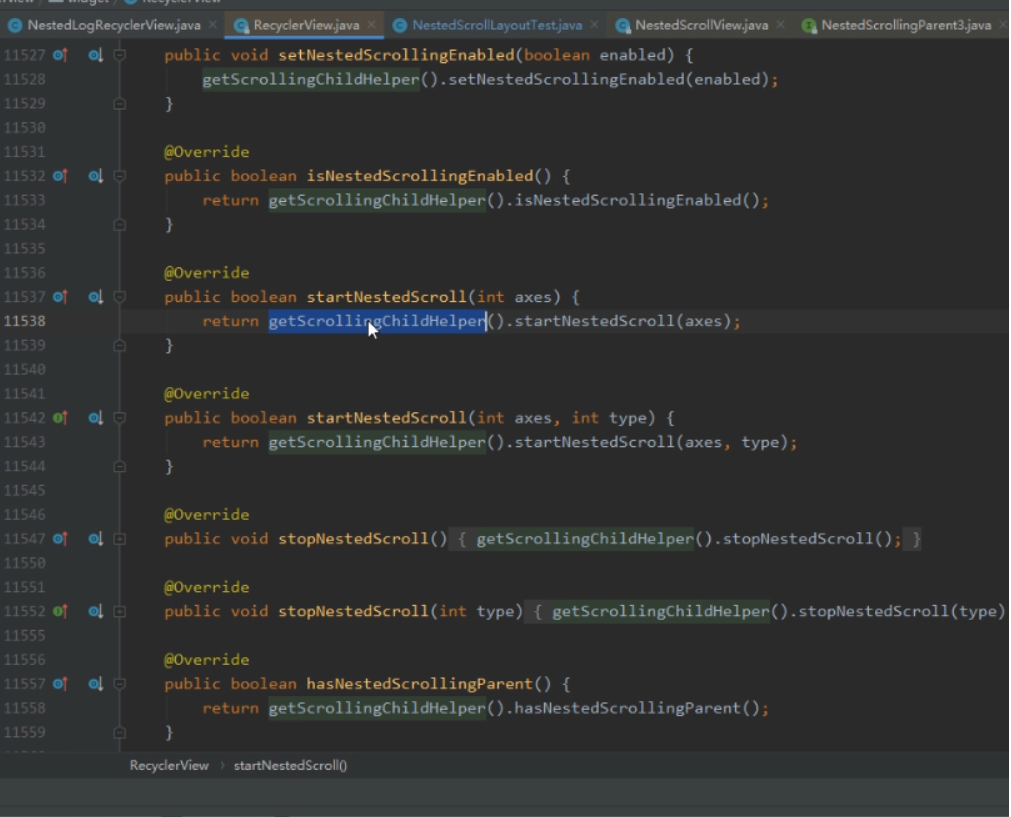
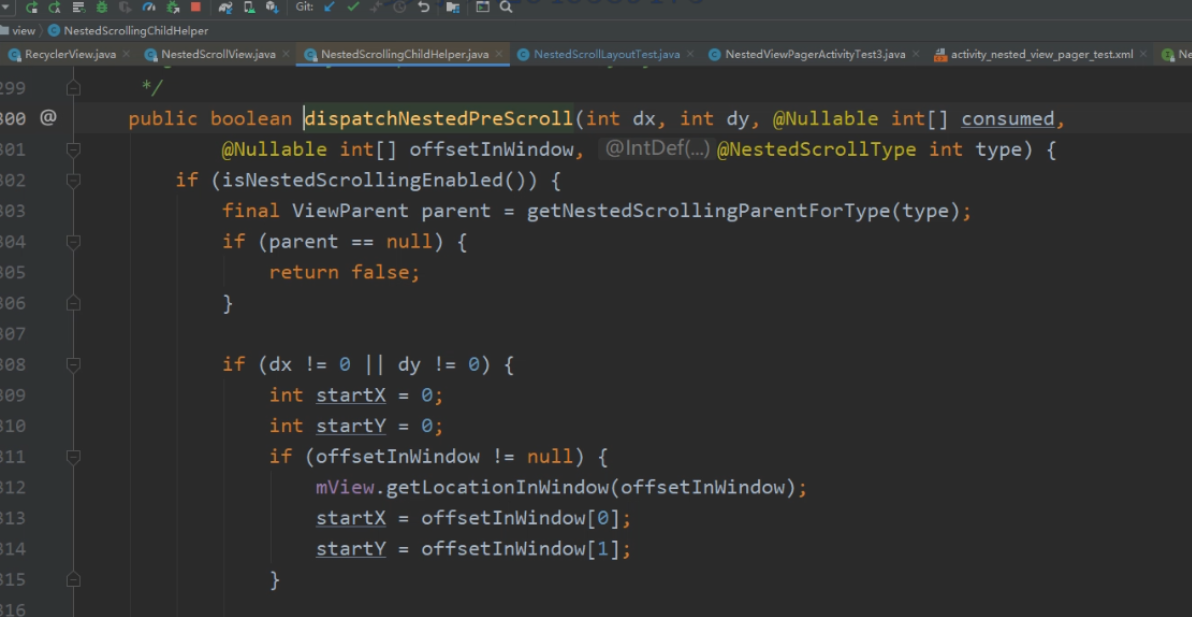
google为了方便我们处理嵌套滑动,所以提供了这个帮助类 -> getScrollingChildHelper()



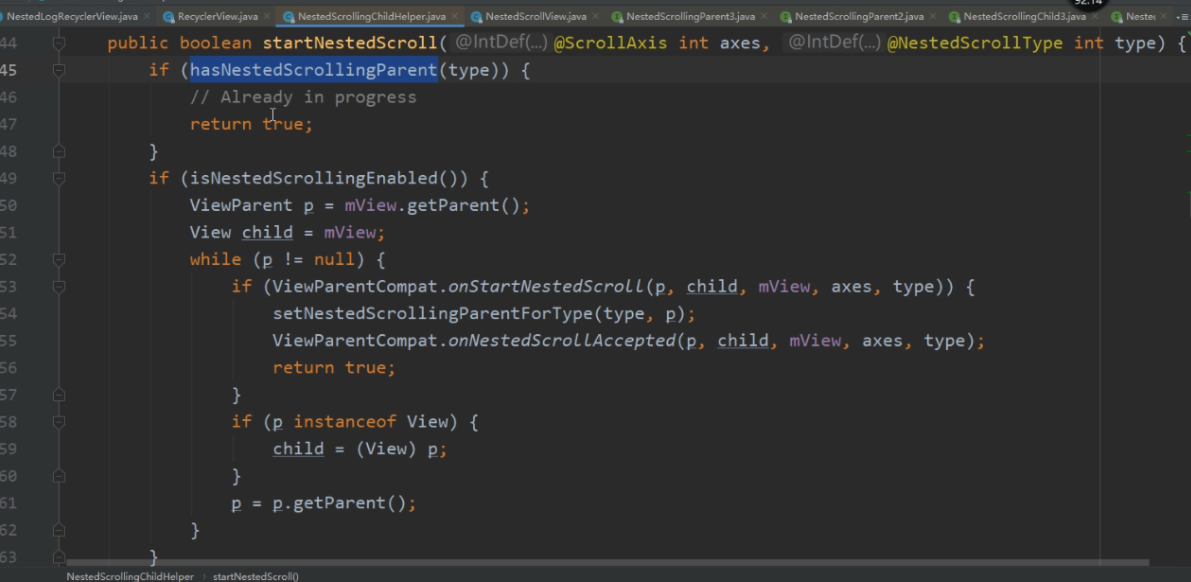
while(p!=null)一直找,直到找到支持嵌套滑动



所以它没有滑,“父亲”划不动的时候,它(NestedScrollView)才动


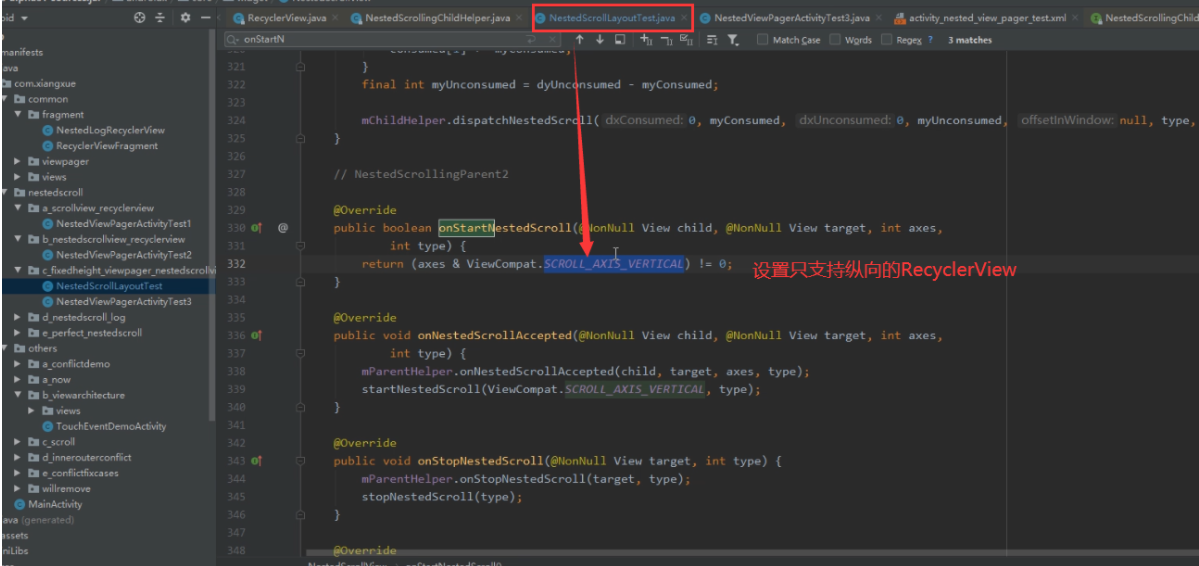
问题描述:需求是整个页面滑动,当父View滑不动的时候,子View才动。问题出现的原因就是上面的文字描述,要想解决
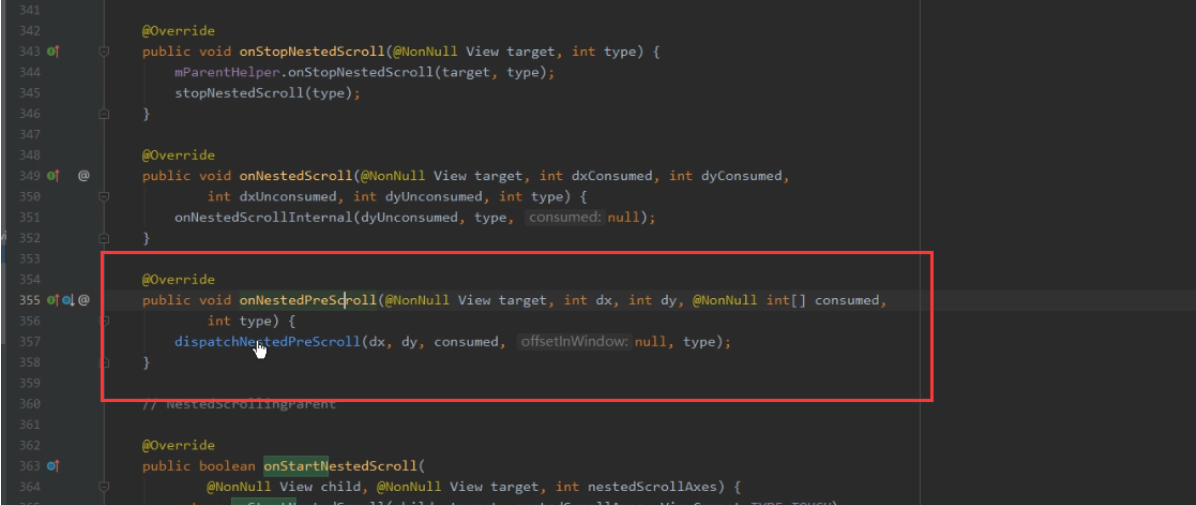
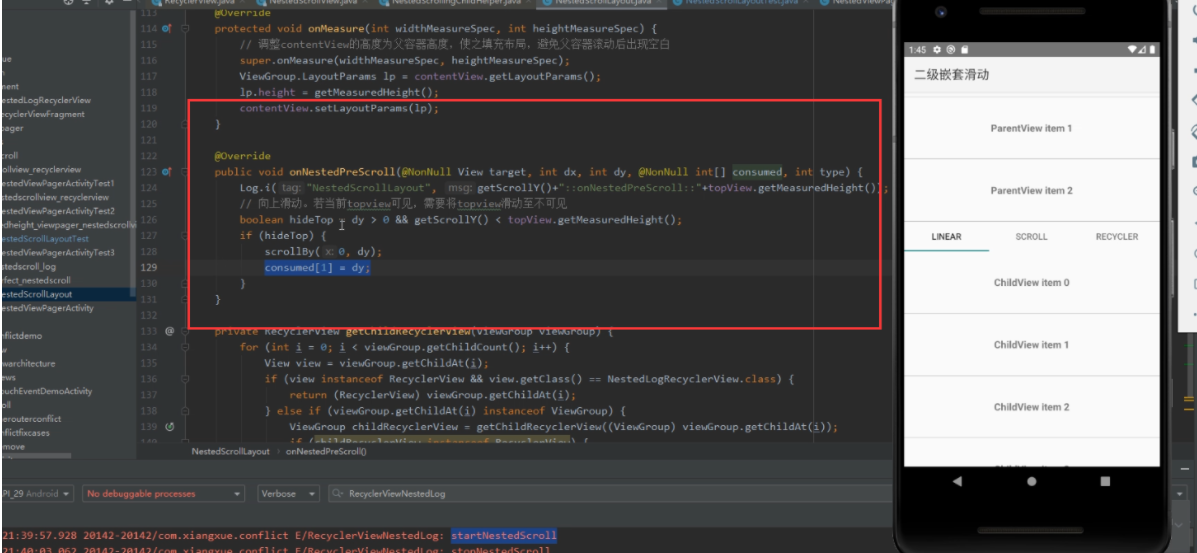
问题的解决:重写onNestedPreScroll()方法,做一些设置,如果自己还能滑,那么就自己滑,并且需要记录一下(consumed[1],0记录的x,1记录的y)
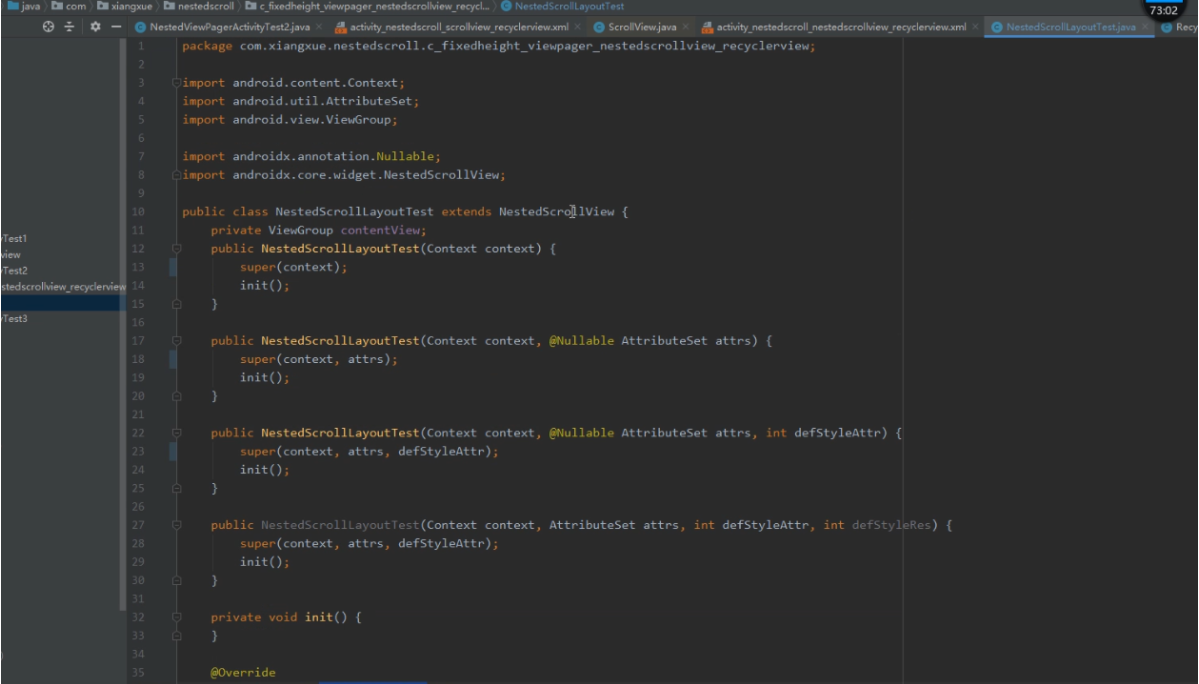
注意:NetestScrollLayout是自定义继承NetestScrollView的

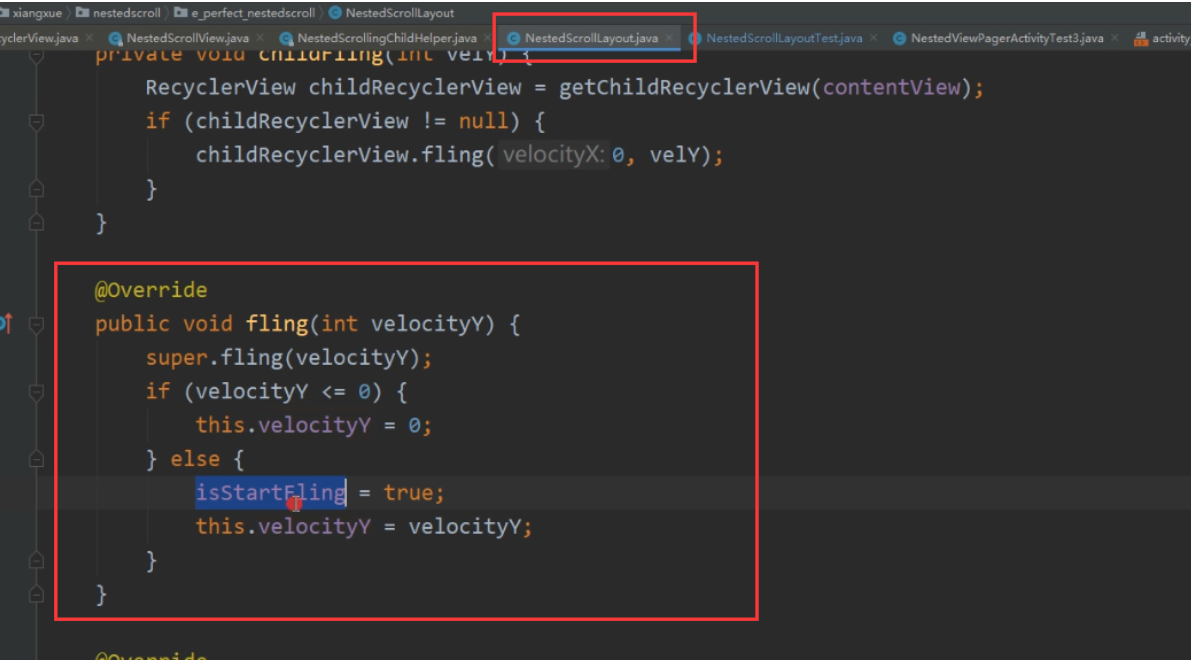
惯性滑动

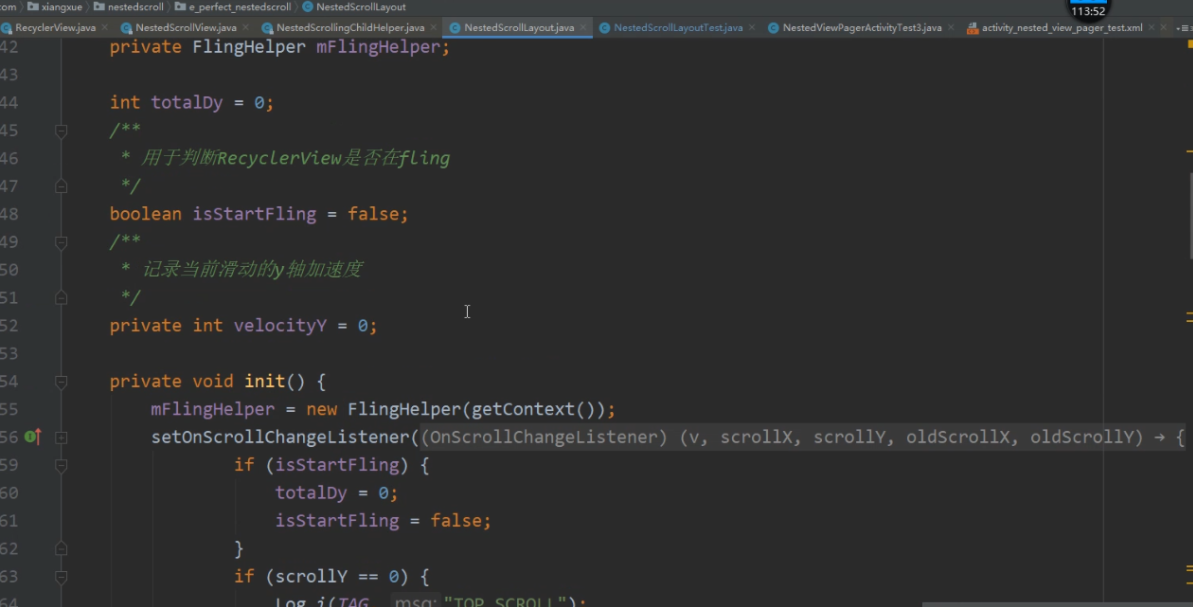
记录下速度 velocityY

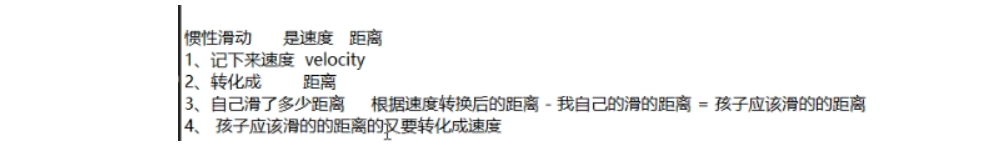
- 1、记下来速度 velocity
- 2、转化成 距离
- 3、自己滑了多少距离 根据速度转换后的距离 -> 我自己的滑动距离 = 孩子应该滑的距离
- 4、孩子应该滑的距离又要转化成速度
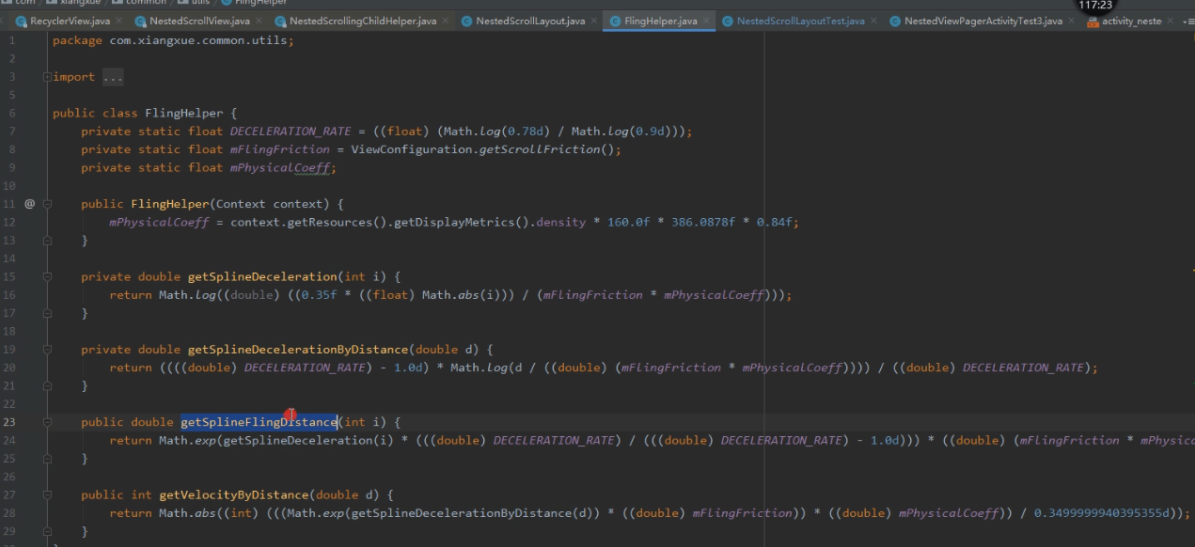
- google提供的速度转距离的工具

孩子 ->如recyclerView又会将距离转换成速度(因为RecyclerView只支持fling,所以需要转化成速度再转成距离)
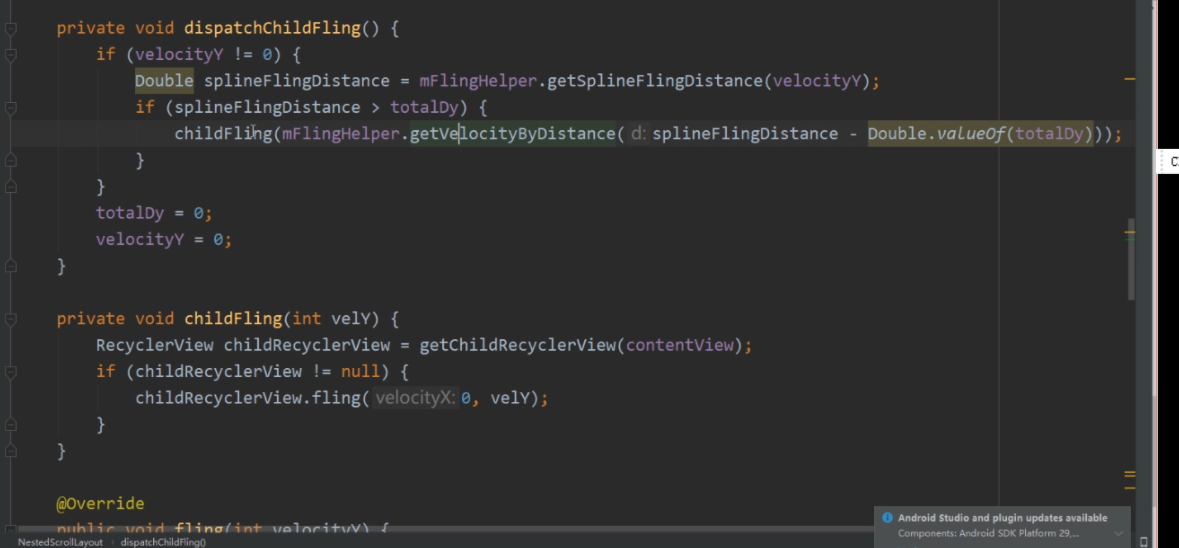
下面两个方法分别对应上述步骤中的第3步和第4步

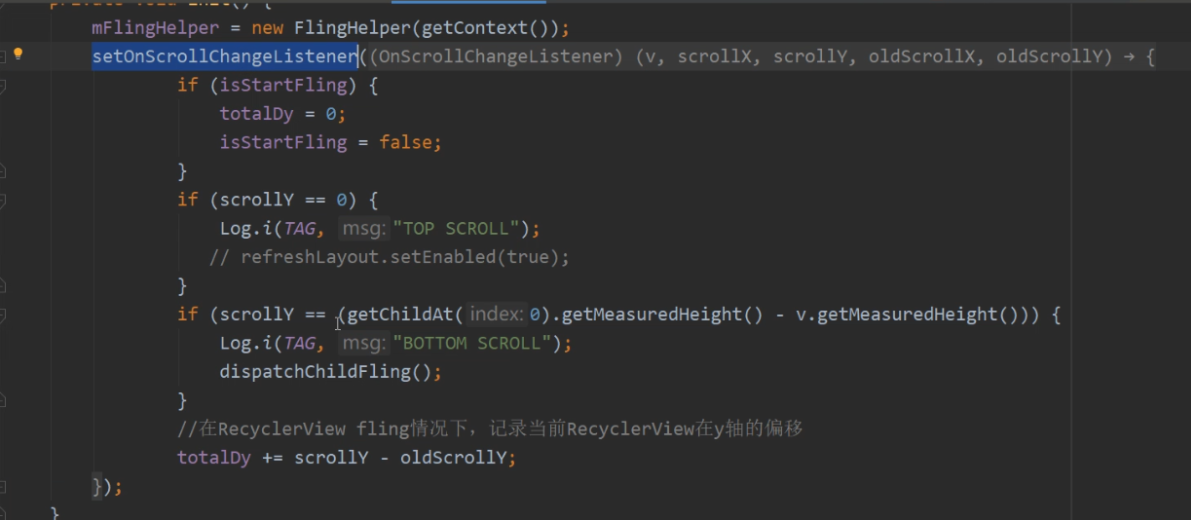
关于totalDy
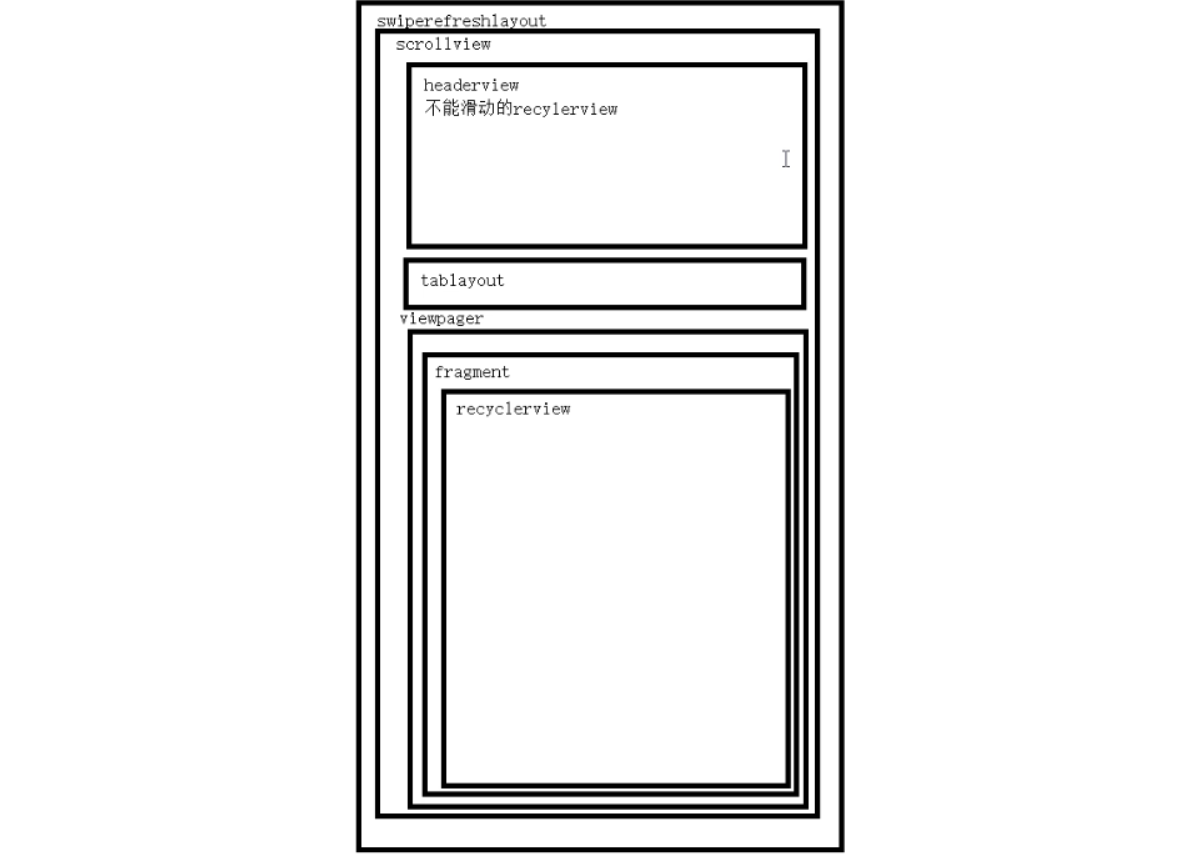
下面注解一处错误:第一个,其实是Viewpager2,不是RecyclerView,通过前面有一张布局截图可以看出最后下面那个是ViewPager2


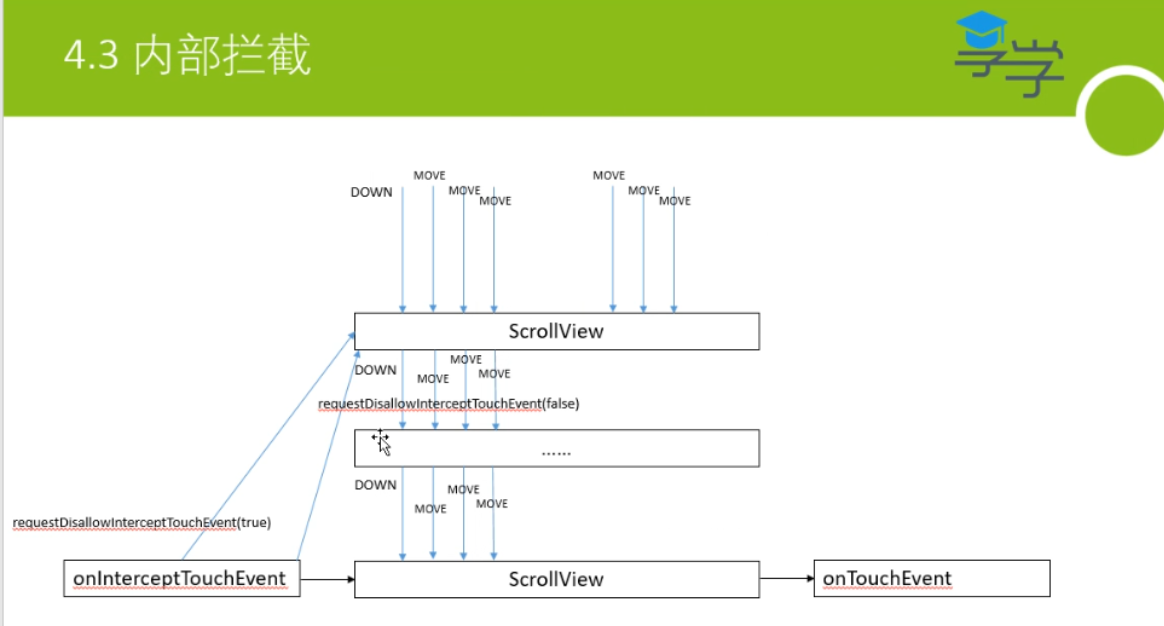
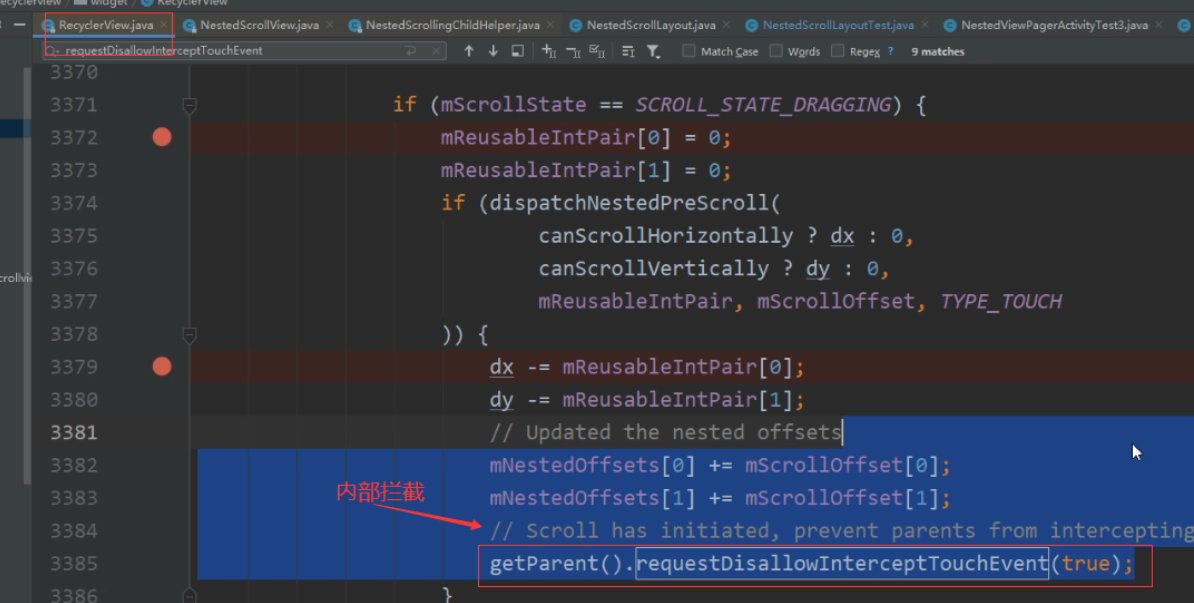
关于内部拦截